UI Patterns and Anti Patterns¶
Go through your editors and check the following list, which contains common patterns in MPS. Not all of them are good patterns and should therefore be avoided.
Texts are readable.
The contrast ratio between the background and foreground text colors should be at least 4.5:1 (article ⧉). Contrast checkers ⧉ can also help you. Here are some colors with high contrast:
When using a grayscale color, ensure the text color doesn't exceed 48% brightness (source ⧉). Ensure to provide different colors for different color schemes (e.g., Darcula theme vs light theme).
Bad example #1
Bad example #2
Bold and underline aren't used together.
This combination is an anti-pattern. This article ⧉ contains some more information. MPS-related summary:
- Bold
- important phrases
- highlighting keywords
- Italic/Emphasis
- Used to highlight quotes (some use blockquotes).
- Foreign words.
- Underline
- Used for links
- CAPS
- Used for acronyms
You use buttons correctly.
(Swing) Buttons use appropriate symbols/text to make clear what they do. You can also use buttons as up and down keys. You can hide them to not to disrupt the text editing:

Add an option to hide buttons (checkbox, editor hint, action, etc.).
Clickable elements appear clickable.
When elements are clickable, they should appear clickable: They should use an indicator or different style (e.g., underlines and blue or styled like a button).
You align collections when possible.
Alignment is an essential aspect of design (introduction ⧉). Use vertical grids instead of vertical collections to align cells nicely. It is also crucial for readability.
You use color for emphasis and to convey information.
In Addition, colors can emphasize words. Make sure that the user correctly associates the used color.
Bad example
Greyscale editor + grey is associated with disabled content/meta information such as comments.

Good example
Color distinguishes different language features: BLUE for numbers, lila/green for CONSTANTS.
You consistently use labels.
Use labels consistently in the design (e.g., always bold, colon after label). The same goes for key-value pairs. There is no best practice for the separation between label and text. Should label and field be separated with colon? ⧉ contains some ideas and common guidelines.
The context of UI elements is consistent.
Counterexample: There are three buttons next to each other that look similar: One opens external documentation, the other navigates to a root node, and the third one reverts a change. This behavior could be confusing and frustrating for the user.
A default empty statement exists.
There should always be a default concept that acts as an empty line or empty text. It should be editable and support auto-completion. These lines should have an indicator that they are editable. The easiest way is to provide a placeholder value.
Bad example
Different groups are distinguishable from each other.
Groups can be separated, for example, by whitespace, by drawing a border (box), or by drawing brackets around the content.
You emphasize non-standard operations/literals.
Emphasize special operations or literals to make it clear that they are not. Other good examples in Base Language are extension methods.
Enough paddings surround elements.
Ensure enough space is between the content and its border (padding). Otherwise, the editor looks too packed. More Padding, Please! | Patrick J. Condon ⧉ contains more information from a design perspective.
You use existing stylesheets.
For Base Language, there is BaseLanguageStyle ⧉. You can search globally for instances of Stylesheet ⧉ to find more styles.
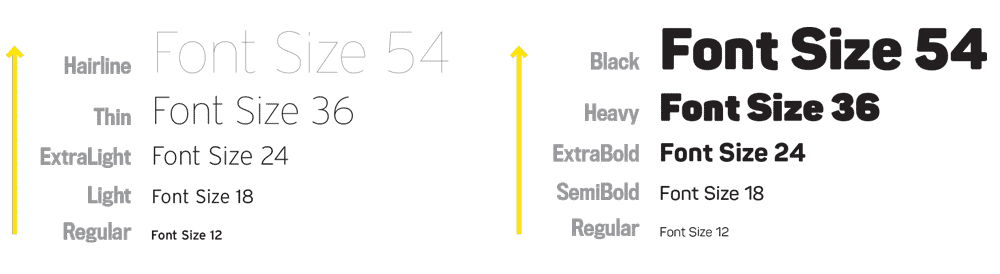
The font size conveys hierarchy.
The beginner's guide to typographic hierarchy ⧉ contains more information.
Example hierarchy (source: Font Size And Weight Matters ⧉) : 
You use the entire window width for your editor.
Often the space in editor components needs to be better used, and a lot of space is left empty on the right side of the window. You can improve this by using multiple groups next to each other or using the right-hand side of the screen for some legend for graphics or meta-information about the (root) node (e.g., code review).
Headers follow general UI principles.
Follow the following principles:
- the hierarchical relationship of ideas
- consistency
- readability
- specificity
Technical writing essentials - Headings ⧉ contains some more information.
Headers are distinguishable from content.
Bad example
The header and the start of the child concepts use bold font and the same text. In this example, the text "Output" is redundant. The header should be larger.
A common layout is header-input-output: At the top is the header, and the output/body follows the inputs/declarations. Make sure to separate these three groups in some ways (such as horizontal or empty lines).
Mixed example
The lines are just a little thick and not textual.
A good maximum width for borders and other lines is 3 pixels. This width is just a rough guideline, but thicker lines make the design overwhelming.
Bad example
You don't emphasize meta/not important information.
Good example
A smaller font, light gray color, or a different font works well. Inherited values can also be shown this way: display them as placeholder values in light gray. Don't emphasize comments by making them bold or stand out in any way.
Bad example
Don't show the reflective editor.
The reflective editor provides a default editor for nodes. The editor is only read-only and should only be used for debugging purposes.
Bad example
You use the right form of projection for the task in the editor.
The right projections are used (text, tables, diagrams, or others), and different projections are provided when necessary (switchable by menu or editor hints).
Example: multiple projections
You didn't forget to enable anti-aliasing for custom Java Swing components.
When you create a custom component with a paint method, call EditorComponent.turnOnAliasingIfPossible ⧉ to enable anti-aliasing. The Java documentation ⧉ contains more information.
All usages of symbols are clear.
When using symbols, make sure that the user understands what it means. A Plus symbol might be easy to understand (add, increase), but a complex shape that is not usable might not. fontawesome icon pack ⧉ contains, for example, common icons.
You abbreviate often-used words and symbols.
Abbreviate words that are often used in the editor or use symbols. Examples:
- The Letter "m" or a red star * is often used to mark a field as mandatory.
- The plus sign ⊕ is used to indicate an "add" action.













